去年10月份, 我曾写过一篇"给WPF示例图形加上方便查看大小的格子"的BLOG(),这次由于需要,将它完善一下,可以有效地区别100的整数倍逻辑像素(与设备无关像素)单位的显示。
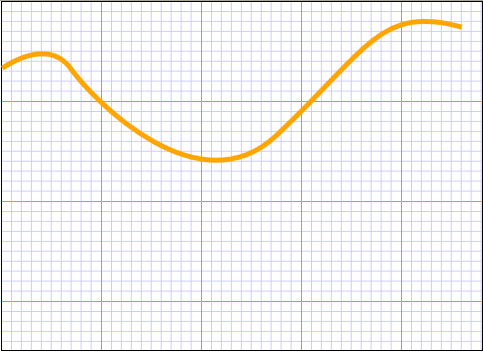
显示效果: XAML代码:<Canvas Width="752.009766" Height="1192.558594" xmlns="" xmlns:x=""> <Canvas.Resources> <DrawingBrush x:Key="MyGridBrushResource" Viewport="0,0,100,100" ViewportUnits="Absolute" TileMode="Tile"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <!--横线--> <GeometryDrawing Geometry="M0,1 L10,1 M0,2 L10,2 M0,3 L10,3 M0,4 L10,4 M0,5 L10,5 M0,6 L10,6 M0,7 L10,7 M0,8 L10,8 M0,9 L10,9"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 横线100整数倍 --> <GeometryDrawing Geometry="M0,0 L10,0"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> <!--竖线--> <GeometryDrawing Geometry="M1,0 L1,10 M2,0 L2,10 M3,0 L3,10 M4,0 L4,10 M5,0 L5,10 M6,0 L6,10 M7,0 L7,10 M8,0 L8,10 M9,0 L9,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 竖线100整数倍 --> <GeometryDrawing Geometry="M0,0 L0,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush>
XAML代码:<Canvas Width="752.009766" Height="1192.558594" xmlns="" xmlns:x=""> <Canvas.Resources> <DrawingBrush x:Key="MyGridBrushResource" Viewport="0,0,100,100" ViewportUnits="Absolute" TileMode="Tile"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <!--横线--> <GeometryDrawing Geometry="M0,1 L10,1 M0,2 L10,2 M0,3 L10,3 M0,4 L10,4 M0,5 L10,5 M0,6 L10,6 M0,7 L10,7 M0,8 L10,8 M0,9 L10,9"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 横线100整数倍 --> <GeometryDrawing Geometry="M0,0 L10,0"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> <!--竖线--> <GeometryDrawing Geometry="M1,0 L1,10 M2,0 L2,10 M3,0 L3,10 M4,0 L4,10 M5,0 L5,10 M6,0 L6,10 M7,0 L7,10 M8,0 L8,10 M9,0 L9,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 竖线100整数倍 --> <GeometryDrawing Geometry="M0,0 L0,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> <!-- 这里是外框线 -->
<Style x:Key="MyGridBorderStyle"> <Setter Property="Border.Background" Value="{StaticResource MyGridBrushResource}"/> <Setter Property="Border.HorizontalAlignment" Value="Center"/> <Setter Property="Border.VerticalAlignment" Value="Top"/> <Setter Property="Border.BorderBrush" Value="Black"/> <Setter Property="Border.BorderThickness" Value="1"/> </Style> </Canvas.Resources> <!-- 引用方式 --> <Border Style="{StaticResource MyGridBorderStyle}"> <Canvas Width="630" Height="348"> <Path StrokeThickness="5" Stroke="Orange" StrokeMiterLimit="1" Data="F1 M 0.3,66.2 C 0.3,66.2 44.9,33.5 68.5,66.3 C 92.1,99.1 197.2,206.3 274.6,133.2 C 366.8,46.2 378.3,2.7 459.7,25.1"/> </Canvas> </Border></Canvas> 而在此之前初始版本的演示效果为:
很明显,当前已完善版本看起来更清晰明了。